6.5.19 |
0
nhận xét
|
lượt xem
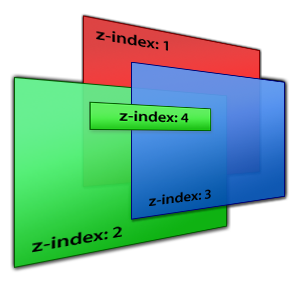
Thuộc tính z-index
Thuộc tính z-index thiết lập thứ tự xếp chồng nhau của một thành phần vị trí.Thứ tự chồng nhau được sắp xếp dựa theo giá trị số, thành phần HTML nào có chỉ số z-index cao hơn sẽ nằm trên, ngược lại sẽ nằm dưới, giá trị mặc định là 0.
Có thể sử dụng số âm.
Giá trị tốt nhất là không sử dụng đơn vị.
Chú ý: z-index chỉ làm việc cùng với thuộc tính position.
Cấu trúc
tag {
z-index: giá trị;
}
Với giá trị sau:
| Thuộc tính | giá trị | Ví dụ | Mô tả |
|---|---|---|---|
| z-index | auto | z-index: auto; | Tự động sắp xếp thứ tự chồng nhau cho thành phần, đây là dạng mặc định. |
| Giá trị | z-index: 10; | Sắp xếp thứ tự chồng nhau cho thành phần theo giá trị. | |
| inherit | z-index: inherit; | Xác định thừa hưởng thuộc tính từ thành phần cha (thành phần bao ngoài). |
Ví dụ
<div> <p class="element01">Thành phần 01</p> <p class="element02">Thành phần 02</p> </div>CSS ban đầu
div {
position: relative;
}
p.element01 {
background: red;
height: 50px;
left: 0px;
position: absolute;
top: 0px;
width: 200px;
}
p.element02 {
background: blue;
height: 50px;
left: 30px;
position: absolute;
top: 30px;
width: 200px;
}
Hiển thị khi chưa có thuộc tính z-index
Thêm thuộc tính z-index vào CSSThành phần 01Thành phần 02
div {
position: relative;
}
p.element01 {
background: red;
height: 50px;
left: 0px;
position: absolute;
top: 0px;
width: 200px;
z-index: 1;
}
p.element02 {
background: blue;
height: 50px;
left: 30px;
position: absolute;
top: 30px;
width: 200px;
}
Hiển thị khi có z-index
Thành phần 01Thành phần 02
Ví dụ thực tế
CSS Property:
z-index:
Result:
myBox
z-index 0
z-index 1
z-index 2
z-index 3
CSS Code:
div#myBox
{
position:absolute;
background-color:red;
z-index:auto;
}
{
position:absolute;
background-color:red;
z-index:auto;
}

Bình luậnChèn hình ảnh: Chỉ cần dán link hình ảnh - Upload ảnh
Chèn code: [pre]Code đã mã hóa [/pre]
Chèn emoji: Nhấn tổ hợp phím “Windows + . (dấu chấm)”
Chèn link: Click để chèn link