5.5.19 |
0
nhận xét
|
lượt xem
Nếu bạn muốn chèn một đoạn code nào đó chứa các ký tự đặc biệt (< > $ ' ") chúng ta phải sử dụng công cụ mã hóa code để mã hóa sau đó mới có thể chèn vào comment được. Để thuật tiện hơn ở bài viết này mình sẽ hướng dẫn các bạn tích hợp công cụ mã hóa này trên khung comment.Chèn công cụ mã hóa vào khung comment
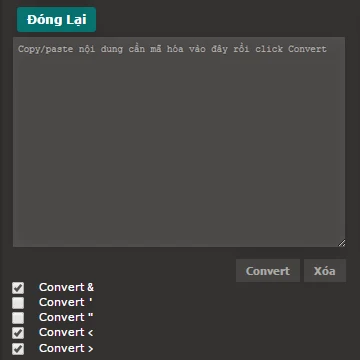
Tìm đoạn code sau trong template<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/><span id='mahoa-toggle'> <a class='button' href='javascript:moreMahoa()'>Mã Hóa Code</a> </span> <span id='mahoa-more' style='display: none;'> <textarea id='codes' placeholder='Copy/paste nội dung cần mã hóa vào đây rồi click Convert' spellcheck='false'/> <div class='button-group'> <button id='cvrt' onclick='cdConvert();this.disabled = true;'>Convert</button> <button onclick='cdClear();'>Xóa</button> </div> <input checked='true' id='opt1' type='checkbox'/> Convert <code>&</code><br/> <input id='opt2' type='checkbox'/> Convert <code>'</code><br/> <input id='opt3' type='checkbox'/> Convert <code>"</code><br/> <input checked='true' id='opt4' type='checkbox'/> Convert <code><</code><br/> <input checked='true' id='opt5' type='checkbox'/> Convert <code>></code> </span>
Thêm style cho công cụ mã hóa
Chèn đoạn CSS sau vào trên thẻ ]]></b:skin>#codes{border:none;width:98%;height:200px;margin:10px auto 10px;display:block;background-color:#444;padding:5px;font:normal 12px 'Courier New',Monospace}
#codes:focus{background-color:#3c3c3c;color:white}
.button{background-color:#3c3c3c;font:bold 11px Tahoma,Verdana,Arial,Sans-Serif;color:#999;padding:5px 10px;border:none;cursor:pointer}
#opt1,#opt2,#opt3,#opt4,#opt5{display:inline-block;margin:0 10px 0 0;vertical-align:middle;border:none;outline:none}Chèn đoạn JS để công cụ mã hóa hoạt động
Tìm </head> sau đó dán đoạn code bên dưới vào trước nó:<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
// <![CDATA[
function cdClear(){var e=document.getElementById("codes");e.value="";e.focus();document.getElementById("cvrt").disabled=false}function cdConvert(){var e=document.getElementById("codes"),t=e.value,n=document.getElementById("opt1"),r=document.getElementById("opt2"),i=document.getElementById("opt3"),s=document.getElementById("opt4"),o=document.getElementById("opt5");t=t.replace(/\t/g," ");if(n.checked)t=t.replace(/&/g,"&");if(r.checked)t=t.replace(/'/g,"'");if(i.checked)t=t.replace(/"/g,""");if(s.checked)t=t.replace(/</g,"<");if(o.checked)t=t.replace(/>/g,">");if(t.lastIndexOf("\n")!=-1||t.length>40){t=t.replace(/^/,'')}else{t=t.replace(/^/,'')}t=t.replace(/$/,"");e.value=t;e.focus();e.select()}
// ]]>
//<![CDATA[
function moreMahoa(){document.getElementById("mahoa-more").style.display="inline","200";document.getElementById("mahoa-toggle").innerHTML='<a class="button medium closemh" href="javascript:lessMahoa()">Đóng Lại</a></span>'}function lessMahoa(){document.getElementById("mahoa-more").style.display="none","200";document.getElementById("mahoa-toggle").innerHTML='<a class="button medium openmh" href="javascript:moreMahoa()">Mã Hóa Code</a>'}
//]]>
</script>
</b:if>Di chuyển công cụ mã hóa theo khung nhận xét khi Trả lời (Reply)
Trong template các bạn tìm thẻ <b:includable id='threaded-comment-form' var='post'> và ngay dưới thẻ bạn vừa tìm được bạn để ý đoạn code được bôi đen như hình bên dưới- Trong đoạn code được bôi đen đó bạn chèn đoạn bên dưới thẻ <b:else/>
<div id='threaded-comment-form'>
- Và trước thẻ đóng </b:if> của đoạn bôi đen bạn chèn thẻ code bên dưới vào
</div>Đây là hình ảnh sau khi chèn 2 đoạn code trên
Tiếp tục tìm đoạn code document.getElementById(domId).insertBefore(replybox, null); và thay thế bằng code dưới đây
document.getElementById(domId).insertBefore(document.getElementById('threaded-comment-form'), null);
Lưu lại template là hoàn tấtChúc blog/website các bạn ngày một phát triển, nhớ comment và chia sẻ ủng hộ mình nhé!



Bình luậnChèn hình ảnh: Chỉ cần dán link hình ảnh - Upload ảnh
Chèn code: [pre]Code đã mã hóa [/pre]
Chèn emoji: Nhấn tổ hợp phím “Windows + . (dấu chấm)”
Chèn link: Click để chèn link